- Home ›
- JpGraphを使ったグラフの描画 ›
- 線グラフ(LinePlot) ›
- HERE
線を塗りつぶして表示する
線グラフを直線として表示するだけではなく線グラフの下の部分を塗りつぶして表示させてみます。塗りつぶしを行うにはLinePlotクラスで用意されている「SetFillColor」メソッドを使います。
SetFillColor function SetFillColor($aColor,$aFilled)
Specify fill color Parameter: $aColor Color $aFilled Flag. Filled or not(Default true)
1番目の引数で塗りつぶす色を指定します。
色の指定方法はキーワードでの指定やRGB形式、16進数を使った指定方法などがあります。詳しくは『JpGraphにおける色の指定方法』を参照して下さい。 RGB形式を使う時は「array(r, g, b)」で各値に0から255の値を指定してください(例「array(128,128,32)」)。
2番目の引数では塗りつぶすかどうかを指定します。デフォルトで「true」となっていますので省略した場合は塗りつぶします。
実際には次のような記述となります。
$ydata1 = array(10, 4, 7, 9, 2, 3);
$lineplot1 = new LinePlot($ydata1);
$lineplot1->SetFillColor("orange");
$graph = new Graph(250, 200);
$graph->Add($lineplot1);
サンプル
それでは実際に試して見ます。
<?php
include ("jpgraph/jpgraph.php");
include ("jpgraph/jpgraph_line.php");
$graph = new Graph(300, 200, "auto");
$graph->SetFrame(true);
$graph->SetScale("textlin");
$graph->img->SetMargin(40, 40, 30, 30);
$ydata1 = array(10, 4, 7, 9, 2, 3);
$ydata2 = array(5, 12, 3, 8, 5, 9);
$lineplot1 = new LinePlot($ydata1);
$lineplot1->SetColor(array(255, 0, 0));
$lineplot2 = new LinePlot($ydata2);
$lineplot2->SetColor(array(0, 0, 255));
$lineplot1->SetFillColor("orange");
$graph->Add($lineplot1);
$graph->Add($lineplot2);
$graph->Stroke();
?>
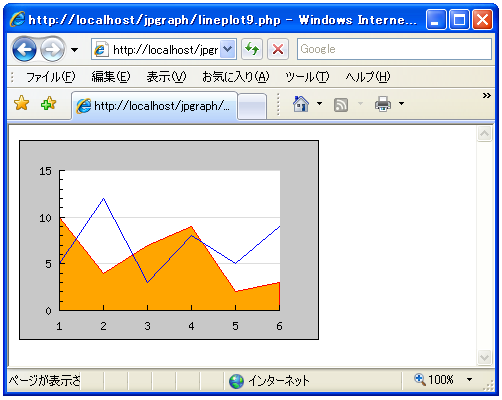
上記のPHPファイルをブラウザで開いてみます。ブラウザには次のように表示されます。

今回は1つだけの線グラフを塗りつぶしましたが2つ以上の線分を塗りつぶす場合は線グラフがグラフに追加された順番で塗りつぶされます。場合によっては後から塗りつぶした線グラフによってそれ以前の線グラフが隠れてしまう場合もありますので注意して下さい。
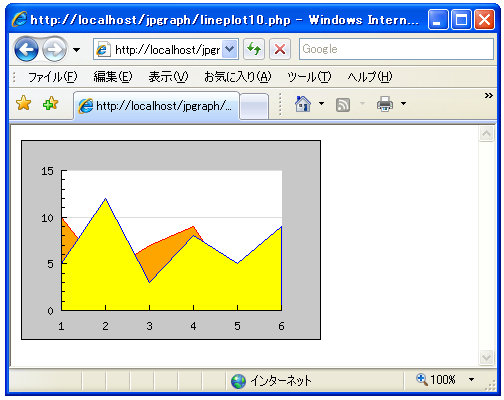
次のサンプルでは2つ目の線分も塗りつぶすように設定してあります。
上記のPHPファイルをブラウザで開いてみます。ブラウザには次のように表示されます。

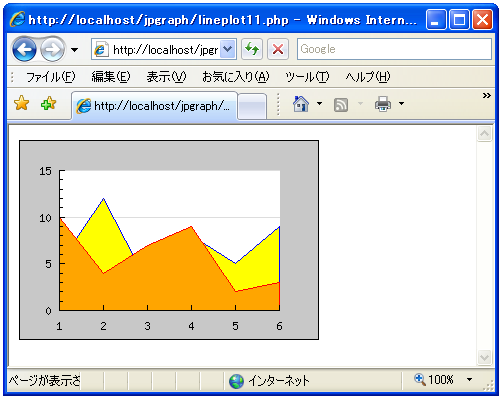
次のサンプルでは同じデータを使っていますが線グラフをグラフに追加する順番を逆にしています。
上記のPHPファイルをブラウザで開いてみます。ブラウザには次のように表示されます。

( Written by Tatsuo Ikura )

 PHPBook
PHPBook