- Home ›
- PEAR入門 ›
- ページング(PEAR::Pager) ›
- HERE
最初ページと最後ページへのリンクの表示方法を設定する
ナビゲーションリンクに「最初のページ」と「最後のページ」へのリンクについて表示方法を設定します。Pagerクラスのオブジェクトを作成する時に指定する「firstPageText」オプションと「lastPageTextmg」オプションを使用します。
$options = array( "totalItems" => 100, "perPage" => 5, "delta" => 5, "firstPageText" => "先頭", "lastPageText" => "最後" ); $pager =& Pager::factory($options);
デフォルトでは「最初のページ」へのリンクは1ページのページ番号(常に1)となっており「最後のページ」へのリンクは最後のページ番号となっています。「最初のページ」へのリンクに表示される文字列は「firstPageText」オプションで指定します。「最後ページ」へのリンクに表示される文字列は「lastPageTextmg」オプションで指定します。
また最初のページと最後のページのリンクに表示される文字列の前後に記述する文字列を指定できます。デフォルトではどちらも前には「[」が表示され後には「]」が表示されます。最初のページの前後に表示される文字列を指定するには「firstPagePre」オプションと「firstPagePost」オプションを使用し、最後のページの前後に表示される文字列を指定するには「lastPagePre」オプションと「lastPagePost」オプションを使用します。
$options = array( "totalItems" => 100, "perPage" => 5, "delta" => 5, "firstPagePre" => "<", "firstPageText" => "先頭", "firstPagePost" => ">", "lastPagePre" => "<", "lastPageText" => "最後", "lastPagePost" => ">" ); $pager =& Pager::factory($options);
上記では最初のページへのリンクは「<先頭>」となり最後のページへのリンクは「<最後>」となります。
サンプルプログラム
では簡単なサンプルで実際に試してみます。
<html>
<head><title>PHP TEST</title></head>
<body>
<p>テスト</p>
<?php
require_once("Pager/Pager.php");
$options = array(
"totalItems" => 100,
"perPage" => 5,
"delta" => 5,
"currentPage" => 12,
"curPageSpanPre" => "[",
"curPageSpanPost" => "]",
"separator" => ":",
"spacesBeforeSeparator" => 1,
"spacesAfterSeparator" => 2,
"prevImg" => "前へ",
"nextImg" => "次へ",
"firstPagePre" => "<",
"firstPageText" => "先頭",
"firstPagePost" => ">",
"lastPagePre" => "<",
"lastPageText" => "最後",
"lastPagePost" => ">"
);
$pager =& Pager::factory($options);
$navi = $pager -> getLinks();
print($navi["first"]);
print($navi["all"]);
print($navi["last"]);
$currentPageID = $pager -> getCurrentPageID();
print("<p>");
print("現在のページ番号は".$currentPageID."です");
print("</p>");
?>
</body>
</html>
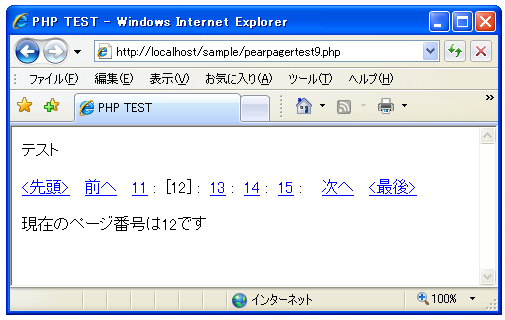
上記をWWWサーバに設置しブラウザで見てみると下記のように表示されます。

最初のページと最後のページへのリンクが指定した文字列に設定されていることが確認できます。
( Written by Tatsuo Ikura )

 PHPBook
PHPBook