- Home ›
- PEAR入門 ›
- ページング(PEAR::Pager) ›
- HERE
前ページと後ページへのリンクの表示方法を設定する
広告
ナビゲーションリンクに「前ページ」と「後ページ」へのリンクについて表示方法を設定します。Pagerクラスのオブジェクトを作成する時に指定する「prevImg」オプションと「nextImg」オプションを使用します。
$options = array( "totalItems" => 100, "perPage" => 5, "delta" => 5, "prevImg" => "前へ", "nextImg" => "次へ" ); $pager =& Pager::factory($options);
デフォルトでは「前ページ」へのリンクは「<< Back」となっており「後ページ」へのリンクは「Next >>」となっています。「前ページ」へのリンクに表示される文字列は「prevImg」オプションで指定します。「後ページ」へのリンクに表示される文字列は「nextImg」オプションで指定します。
サンプルプログラム
では簡単なサンプルで実際に試してみます。
<html>
<head><title>PHP TEST</title></head>
<body>
<p>テスト</p>
<?php
require_once("Pager/Pager.php");
$options = array(
"totalItems" => 100,
"perPage" => 5,
"delta" => 5,
"currentPage" => 12,
"curPageSpanPre" => "[",
"curPageSpanPost" => "]",
"separator" => ":",
"spacesBeforeSeparator" => 1,
"spacesAfterSeparator" => 2,
"prevImg" => "前へ",
"nextImg" => "次へ"
);
$pager =& Pager::factory($options);
$navi = $pager -> getLinks();
print($navi["first"]);
print($navi["all"]);
print($navi["last"]);
$currentPageID = $pager -> getCurrentPageID();
print("<p>");
print("現在のページ番号は".$currentPageID."です");
print("</p>");
?>
</body>
</html>
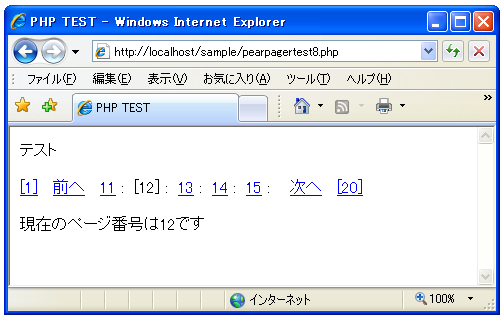
上記をWWWサーバに設置しブラウザで見てみると下記のように表示されます。

前ページと後ページへのリンクが指定した文字列に設定されていることが確認できます。
( Written by Tatsuo Ikura )

 PHPBook
PHPBook