- Home ›
- JpGraphを使ったグラフの描画 ›
- 線グラフ(LinePlot) ›
- HERE
データポイントに値を表示する
広告
線グラフの各データポイントに実際の数値などを表示させてみます。表示するLinePlotクラスで用意されている「value」プロパティを使ってオブジェクトを取得しそのオブジェクトに対して設定を行います。
「value」プロパティで取得したオブジェクトは「DisplayValue」クラスのオブジェクトになります。マーカーを表示するにはDisplayValueクラスで用意されている「Show」メソッドを使います。
Show function Show($aFlag)
Show value Parameter: $aFlag True=show value(Default true)
引数に「true」を設定すると各データポイントに数値などの値を表示します。
表示される値の色やフォントなどを細かく設定することも可能です。詳細は『データ値(DisplayValue)の詳細設定』を参照して下さい。
実際には次のような記述となります。
$ydata1 = array(10, 4, 7, 9, 2, 3); $lineplot1 = new LinePlot($ydata1); $lineplot1->value->Show(); $graph = new Graph(250, 200); $graph->Add($lineplot1);
サンプル
それでは実際に試して見ます。
<?php
include ("jpgraph/jpgraph.php");
include ("jpgraph/jpgraph_line.php");
$graph = new Graph(300, 200, "auto");
$graph->SetFrame(true);
$graph->SetScale("textlin");
$graph->img->SetMargin(40, 40, 30, 30);
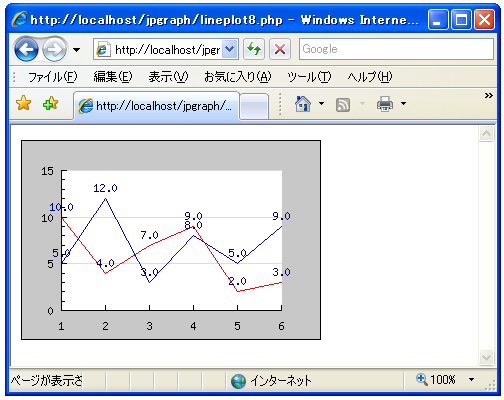
$ydata1 = array(10, 4, 7, 9, 2, 3);
$ydata2 = array(5, 12, 3, 8, 5, 9);
$lineplot1 = new LinePlot($ydata1);
$lineplot1->SetColor(array(255, 0, 0));
$lineplot2 = new LinePlot($ydata2);
$lineplot2->SetColor(array(0, 0, 255));
$lineplot1->value->Show();
$lineplot2->value->Show();
$graph->Add($lineplot1);
$graph->Add($lineplot2);
$graph->Stroke();
?>
上記のPHPファイルをブラウザで開いてみます。ブラウザには次のように表示されます。

( Written by Tatsuo Ikura )

 PHPBook
PHPBook