- Home ›
- JpGraphを使ったグラフの描画 ›
- 線グラフ(LinePlot) ›
- HERE
マーカーを表示する
広告
線グラフにマーカーを表示させてみます。マーカーの設定にはLinePlotクラスで用意されている「mark」プロパティを使ってオブジェクトを取得しそのオブジェクトに対して設定を行います。
「mark」プロパティで取得したオブジェクトは「PlotMark」クラスのオブジェクトになります。マーカーを表示するにはPlotMarkクラスで用意されている「SetType」メソッドを使います。
SetType function SetType($aType,$aFileName,$aScale)
Specify type of plot mark
Parameter:
$aType Type of plotmark, shape or built-in image
$aFileName Filename or country name depending on type of plotmark.
See below.(Default '')
$aScale Scaling of image(Default 1.0)
1番目の引数に表示するマーカーの種類を指定します。設定できる値は既に用意されているマーカーや自分で画像ファイルを指定したりすることが出来ます。詳細は別のページで詳しく見ていきますのでここでは用意されているマーカーを使ってみます。
| 設定値 | 説明 |
|---|---|
| MARK_SQUARE | A filled square |
| MARK_UTRIANGLE | A triangle pointed upwards |
| MARK_DTRIANGLE | A triangle pointed downwards |
| MARK_DIAMOND | A diamond |
| MARK_CIRCLE | A circle |
| MARK_FILLEDCIRCLE | A filled circle |
| MARK_CROSS | A cross |
| MARK_STAR | A star |
| MARK_X | An 'X' |
実際には次のような記述となります。
$ydata1 = array(10, 4, 7, 9, 2, 3); $lineplot1 = new LinePlot($ydata1); $lineplot1->mark->SetType(MARK_UTRIANGLE); $graph = new Graph(250, 200); $graph->Add($lineplot1);
サンプル
それでは実際に試して見ます。
<?php
include ("jpgraph/jpgraph.php");
include ("jpgraph/jpgraph_line.php");
$graph = new Graph(300, 200, "auto");
$graph->SetFrame(true);
$graph->SetScale("textlin");
$graph->img->SetMargin(40, 40, 30, 30);
$ydata1 = array(10, 4, 7, 9, 2, 3);
$ydata2 = array(5, 12, 3, 8, 5, 9);
$lineplot1 = new LinePlot($ydata1);
$lineplot1->SetColor(array(255, 0, 0));
$lineplot2 = new LinePlot($ydata2);
$lineplot2->SetColor(array(0, 0, 255));
$lineplot1->mark->SetType(MARK_UTRIANGLE);
$lineplot2->mark->SetType(MARK_STAR);
$graph->Add($lineplot1);
$graph->Add($lineplot2);
$graph->Stroke();
?>
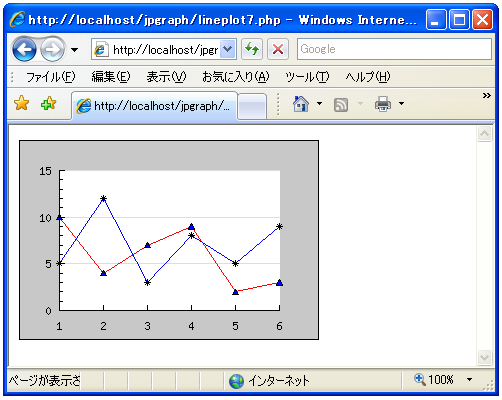
上記のPHPファイルをブラウザで開いてみます。ブラウザには次のように表示されます。

( Written by Tatsuo Ikura )

 PHPBook
PHPBook