- Home ›
- JpGraphを使ったグラフの描画 ›
- 線グラフ(LinePlot) ›
- HERE
線のスタイルの設定
広告
線グラフとして表示される線分のスタイルを指定することが出来ます。LinePlotクラスの「SetStyle」メソッドを使います。
SetStyle function SetStyle($aStyle)
Specify line style. Parameter: $aStyle Text string to specify line
引数で線のスタイルを指定します。指定できる値は次の通りです。
| 値 | スタイル |
|---|---|
| solid | 実線 |
| dotted | 点線 |
| dashed | 破線 |
実際には次のような記述となります。
$ydata1 = array(10, 4, 7, 9, 2, 3);
$lineplot1 = new LinePlot($ydata1);
$lineplot1->SetStyle("dotted");
$graph = new Graph(250, 200);
$graph->Add($lineplot1);
サンプル
それでは実際に試して見ます。
<?php
include ("jpgraph/jpgraph.php");
include ("jpgraph/jpgraph_line.php");
$graph = new Graph(250, 200, "auto");
$graph->SetFrame(true);
$graph->SetScale("textlin");
$graph->img->SetMargin(30, 30, 30, 30);
$ydata1 = array(10, 4, 7, 9, 2, 3);
$ydata2 = array(5, 12, 3, 8, 5, 9);
$lineplot1 = new LinePlot($ydata1);
$lineplot1->SetColor(array(255, 0, 0));
$lineplot1->SetStyle("dotted");
$lineplot2 = new LinePlot($ydata2);
$lineplot2->SetColor(array(0, 0, 255));
$lineplot2->SetStyle("dashed");
$graph->Add($lineplot1);
$graph->Add($lineplot2);
$graph->Stroke();
?>
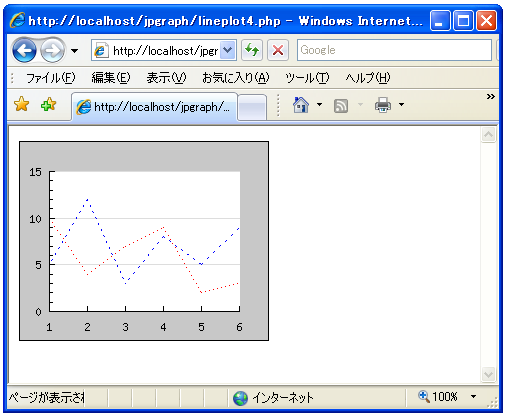
上記のPHPファイルをブラウザで開いてみます。ブラウザには次のように表示されます。

( Written by Tatsuo Ikura )

 PHPBook
PHPBook