- Home ›
- JpGraphを使ったグラフの描画 ›
- JpGraphの使い方 ›
- HERE
タイトルの設定
グラフのタイトルの設定を行います。設定にはGraphクラスで用意されている「title」プロパティを使ってオブジェクトを取得しそのオブジェクトに対して設定を行います。
「title」プロパティで取得したオブジェクトは「Text」クラスのオブジェクトになります。
「Text」クラスは「jpgraph.php」で定義されています。多くのメソッドが定義されていますがタイトルの文字列を設定するにはTextクラスで定義されている「Set」メソッドを使います。
Set function Set($aTxt)
Set text to be displayed Parameter: $aTxt Text string
引数にタイトルとして表示する文字列を設定します。
例えば次のように指定します。
include ("jpgraph/jpgraph.php");
$graph = new Graph(250, 200);
$graph->title->Set("Title");
$graph->Stroke();
それでは実際に試してみます。
<?php
include ("jpgraph/jpgraph.php");
include ("jpgraph/jpgraph_bar.php");
$data1y = array(-8, 8, 9, 3, 5, 6);
$data2y = array(18, 2, 1, 7, 5, 4);
$graph = new Graph(250, 200, "auto");
$graph->SetFrame(true);
$graph->SetScale("textlin");
$graph->title->Set("Title");
$graph->img->SetMargin(40, 30, 20, 40);
$b1plot = new BarPlot($data1y);
$b1plot->SetFillColor("orange");
$b1plot->value->Show();
$b2plot = new BarPlot($data2y);
$b2plot->SetFillColor("blue");
$b2plot->value->Show();
$gbplot = new AccBarPlot(array($b1plot, $b2plot));
$graph->Add($gbplot);
$graph->Stroke();
?>
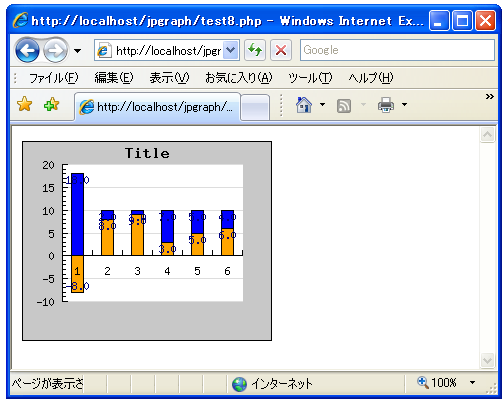
上記のPHPファイルをブラウザで開いてみます。ブラウザには次のように表示されます。

タイトルの表示位置
タイトルはデフォルトで上部中央に表示されますが位置を指定することが出来ます。位置を指定するにはTextクラスで用意されている「Align」メソッドを使います。
Align function Align($aHAlign,$aVAlign,$aParagraphAlign)
Specify alignment for the text in relation to the x,y position for text Parameter: $aHAlign Horizontal alignment $aVAlign Vertical alignment(Default "top") $aParagraphAlign Paragraph alignment(Default "")
1番目の引数で水平位置を指定します。設定できる値は「left」「center」「right」です。
2番目の引数で垂直位置を指定します。設定できる値は「top」「middle」「center」「bottom」です。「middle」と「center」は同じです。またデフォルトの値は「top」です。
3番目の引数はよく分かりません。
例えば次のように指定します。
include ("jpgraph/jpgraph.php");
$graph = new Graph(250, 200);
$graph->title->Set("Title");
$graph->title->Align("left", "center");
$graph->Stroke();
それでは実際に試してみます。タイトルを中央右側に表示してみましょう。
<?php
include ("jpgraph/jpgraph.php");
include ("jpgraph/jpgraph_bar.php");
$data1y = array(-8, 8, 9, 3, 5, 6);
$data2y = array(18, 2, 1, 7, 5, 4);
$graph = new Graph(250, 200, "auto");
$graph->SetFrame(true);
$graph->SetScale("textlin");
$graph->title->Set("Title");
$graph->title->Align("right", "center");
$graph->img->SetMargin(40, 30, 20, 40);
$b1plot = new BarPlot($data1y);
$b1plot->SetFillColor("orange");
$b1plot->value->Show();
$b2plot = new BarPlot($data2y);
$b2plot->SetFillColor("blue");
$b2plot->value->Show();
$gbplot = new AccBarPlot(array($b1plot, $b2plot));
$graph->Add($gbplot);
$graph->Stroke();
?>
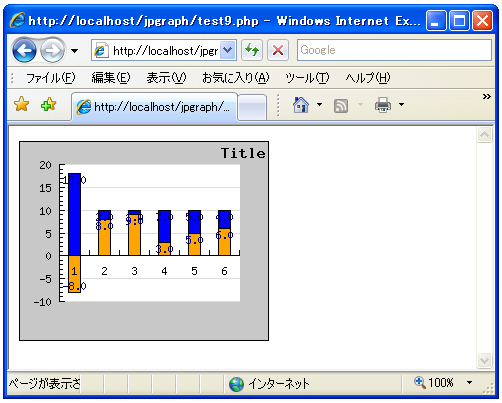
上記のPHPファイルをブラウザで開いてみます。ブラウザには次のように表示されます。

水平方向は指定した位置に来ましたが垂直方向は変更した結果が反映されているのかどうか確認できませんでした。使い方が間違っているのかもしれませんのでまた後日確認して必要あれば修正します。
サブタイトルとサブサブタイトルの指定
タイトルは1つだけではなくサブタイトルとサブサブタイトルを指定することが出来ます。これらはGraphクラスの「subtitle」プロパティと「subsubtitle」を使います。どちらもTextクラスのオブジェクトとなり「title」プロパティを使った場合と同じように扱うことが出来ます。
例えば次のように指定します。
include ("jpgraph/jpgraph.php");
$graph = new Graph(250, 200);
$graph->title->Set("Title");
$graph->subtitle->Set("SubTitle");
$graph->subsubtitle->Set("SubSubTitle");
$graph->Stroke();
それでは実際に試してみます。
<?php
include ("jpgraph/jpgraph.php");
include ("jpgraph/jpgraph_bar.php");
$data1y = array(-8, 8, 9, 3, 5, 6);
$data2y = array(18, 2, 1, 7, 5, 4);
$graph = new Graph(250, 200, "auto");
$graph->SetFrame(true);
$graph->SetScale("textlin");
$graph->title->Set("Title");
$graph->subtitle->Set("SubTitle");
$graph->subsubtitle->Set("SubSubTitle");
$graph->img->SetMargin(40, 30, 20, 40);
$b1plot = new BarPlot($data1y);
$b1plot->SetFillColor("orange");
$b1plot->value->Show();
$b2plot = new BarPlot($data2y);
$b2plot->SetFillColor("blue");
$b2plot->value->Show();
$gbplot = new AccBarPlot(array($b1plot, $b2plot));
$graph->Add($gbplot);
$graph->Stroke();
?>
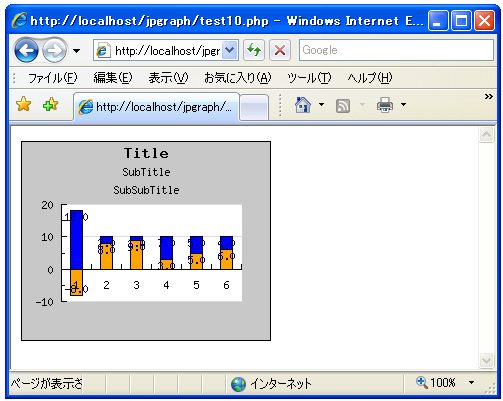
上記のPHPファイルをブラウザで開いてみます。ブラウザには次のように表示されます。

( Written by Tatsuo Ikura )

 PHPBook
PHPBook