- Home ›
- JpGraphを使ったグラフの描画 ›
- JpGraphの使い方 ›
- HERE
画像の出力方式の設定
Graphクラスのオブジェクトを作成し必要な設定を行った後で最終的に作成した画像をブラウザへ返す必要があります。この動作をさせるにはGraphクラスで用意されている「Stroke」メソッドを使います。
Stroke function Stroke($aStrokeFileName)
Stroke graph to browser or file Parameter: $aStrokeFileName File name* (or special handle, see below)
引数無しで実行した場合、ストリームとしてブラウザに対して作成された画像データが送られます。
include ("jpgraph/jpgraph.php");
$graph = new Graph(250, 200);
$graph->Stroke();
画像として直接ブラウザに表示する場合や他のHTMLファイルから画像データとして利用する場合にはこのように引数無しで「Stroke」メソッドを使います。
また引数としてファイル名を指定することで画像ファイルとして出力することが可能です。ファイル名を指定する場合は拡張子まで含めて絶対パスで指定するか、又は「auto」などのキーワードで指定します。「auto」を指定した場合にはファイル名はスクリプトファイル名が使われ拡張子はPNG、GIF、JPEGの順で利用できる画像ファーマットを使います。ファイルの設置場所はスクリプトが置かれたディレクトリとなります。
include ("jpgraph/jpgraph.php");
$graph = new Graph(250, 200);
$graph->Stroke("auto");
又は
include ("jpgraph/jpgraph.php");
$graph = new Graph(250, 200);
$graph->Stroke("D:/doc/gazou.png");
サンプル
それでは一度画像ファイルとして出力してみましょう。
<?php
include ("jpgraph/jpgraph.php");
include ("jpgraph/jpgraph_bar.php");
$data1y = array(-8, 8, 9, 3, 5, 6);
$data2y = array(18, 2, 1, 7, 5, 4);
$graph = new Graph(250, 200, "auto");
$graph->SetScale("textlin");
$graph->SetShadow();
$graph->img->SetMargin(40, 30, 20, 40);
$b1plot = new BarPlot($data1y);
$b1plot->SetFillColor("orange");
$b1plot->value->Show();
$b2plot = new BarPlot($data2y);
$b2plot->SetFillColor("blue");
$b2plot->value->Show();
$gbplot = new AccBarPlot(array($b1plot, $b2plot));
$graph->Add($gbplot);
$graph->Stroke("auto");
?>
上記のPHPファイルをブラウザで開いてみます。するとブラウザには何も表示されません。

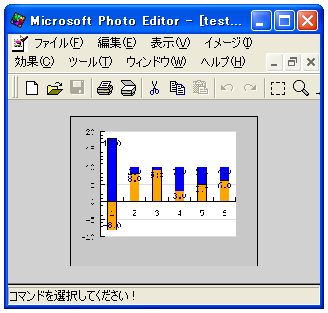
その代わり「test2.php」ファイルが設置されている同じディレクトリに「test2.png」と言うファイルが作成されています。この画像ファイルを見てみると次のようになります。

このようにJpGraphによって生成された画像データをブラウザに返したり画像ファイルとして保存することが可能です。
( Written by Tatsuo Ikura )

 PHPBook
PHPBook