- Home ›
- JpGraphを使ったグラフの描画 ›
- JpGraphの使い方 ›
- HERE
グラフ描画エリアのマージンの設定
広告
グラフの描画エリアのマージンを設定することでグラフ全体の中での描画エリアの位置と大きさが決まります。マージンをするにはRotImageクラスで定義されている「SetMargin」メソッドを使います。
SetMargin function SetMargin($lm,$rm,$tm,$bm)
Specify margin for plot Parameter: $lm Left margin $rm Right margin $tm Top margin $bm Bottom margin
左/右/上/下の順でマージンの大きさをピクセル単位で指定します。
例えば次のように指定します。
include ("jpgraph/jpgraph.php");
$graph = new Graph(250,200);
$graph->img->SetMargin(10, 10, 20, 20);
$graph->Stroke();
サンプル
それでは実際に試してみます。
<?php
include ("jpgraph/jpgraph.php");
include ("jpgraph/jpgraph_bar.php");
$data1y = array(-8, 8, 9, 3, 5, 6);
$data2y = array(18, 2, 1, 7, 5, 4);
$graph = new Graph(250, 200, "auto");
$graph->SetFrame(true);
$graph->SetScale("textlin");
$graph->img->SetMargin(10, 10, 10, 10);
$b1plot = new BarPlot($data1y);
$b1plot->SetFillColor("orange");
$b1plot->value->Show();
$b2plot = new BarPlot($data2y);
$b2plot->SetFillColor("blue");
$b2plot->value->Show();
$gbplot = new AccBarPlot(array($b1plot, $b2plot));
$graph->Add($gbplot);
$graph->Stroke();
?>
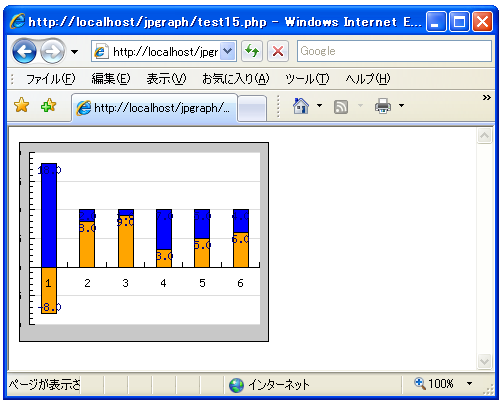
上記のPHPファイルをブラウザで開いてみます。ブラウザには次のように表示されます。

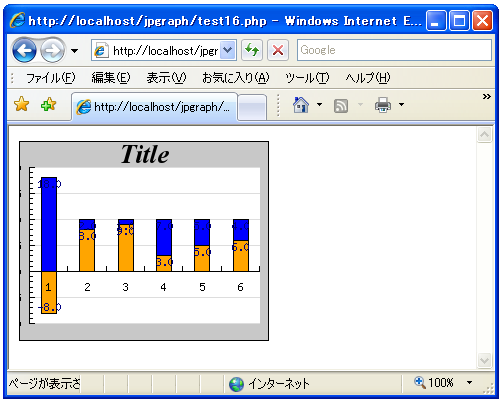
ただしマージンを設定したとしてもタイトルを表示した場合などにタイトルのサイズによっては自動的に描画エリアのサイズは調整されます。
上記の場合はマージンのサイズは先ほどと同じですがタイトルを表示しています。この場合タイトルの表示するエリアの高さが足りませんのでマージンの上の部分は自動で調整されます。上記のPHPファイルをブラウザで開くとブラウザには次のように表示されます。

( Written by Tatsuo Ikura )

 PHPBook
PHPBook