- Home ›
- JpGraphを使ったグラフの描画 ›
- JpGraphの使い方 ›
- HERE
JpGraphのグラフ生成方法
JpGraphを使うとグラフを描画することが出来ますが、実際にはJpGraphに様々なパラメータを与えそれらの情報を元にJpGraphはグラフが描かれた画像を生成するという動作をします。
その為、JpGraphを使ったPHPファイルを直接ブラウザで見た場合には(JpGraphで作成された)画像ファイルを直接ブラウザで見ているのと同じことになります。また他のHTMLファイルなどで<img>タグの「src」属性の値としてJpGraphを使ったPHPファイルを指定する事も出来ます。
<img src="test1.php">
作成する画像フォーマットは特に指定をしなければPNG、GIF、JPEGの順で現在サポートされている画像フォーマットを使います。PNGが使えるようになっていればPNG画像となるわけです。
では簡単なサンプルを用いて画像を直接表示した場合と他のHTMLページ内から画像ファイルとして指定した場合を試してみます。
<?php
include ("jpgraph/jpgraph.php");
include ("jpgraph/jpgraph_bar.php");
$data1y = array(-8, 8, 9, 3, 5, 6);
$data2y = array(18, 2, 1, 7, 5, 4);
$graph = new Graph(250, 200, "auto");
$graph->SetScale("textlin");
$graph->img->SetMargin(40, 30, 20, 40);
$b1plot = new BarPlot($data1y);
$b1plot->SetFillColor("orange");
$b1plot->value->Show();
$b2plot = new BarPlot($data2y);
$b2plot->SetFillColor("blue");
$b2plot->value->Show();
$gbplot = new AccBarPlot(array($b1plot, $b2plot));
$graph->Add($gbplot);
$graph->Stroke();
?>
上記のPHPファイルをWebサーバの適当なディレクトリに設置して下さい。今回は「jpgraph」と言うディレクトリ内に配置しました。
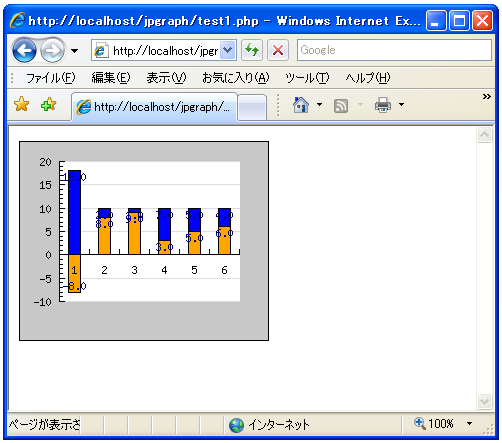
ブラウザから直接上記のPHPファイルを読み込むと、「test1.php」によって生成された画像ファイルを直接ブラウザで見たのと同じ結果となります。

では次にHTMLファイルを別に用意して、そのファイル内から<img>タグの元になる画像として指定してみましょう。
<html> <head> <title>サンプル</title> </head> <body> <p>JpGraphのサンプルです</p> <p> <img src="sample1-1.php"> </p> </body> </html>
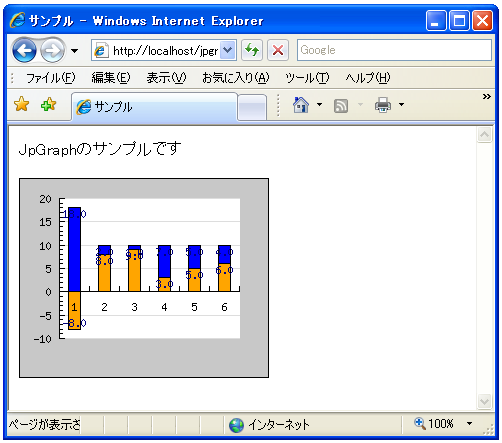
上記のHTMLファイルを「test1.php」と同じディレクトリに設置します。そしてブラウザから「sample1.html」ファイルを見てください。

HTMLファイル内では画像を表示していますがその元になっている画像ファイルの場所としてJpGraphを使ったPHPファイルを指定しています。
このようにJpGraphによって生成されるものは画像ファイルとなりますので、直接画像ファイルとして表示する又は他のHTMLページ内で画像として表示させることが可能です。
( Written by Tatsuo Ikura )

 PHPBook
PHPBook